WeWeb vs FlutterFlow: A Detailed Comparison [2026]

I've been building apps for mid-sized companies for years now. The "Which platform should I use?" question comes up in almost every client call.
Lately, it's been WeWeb vs FlutterFlow. Both are solid low-code platforms, but they're different.
I'm not here to crown a winner but to explain the pros, cons, and use cases so you can decide what fits your business.
What are low-code platforms?
Low-code platforms are tools that let you build software without needing to write code.
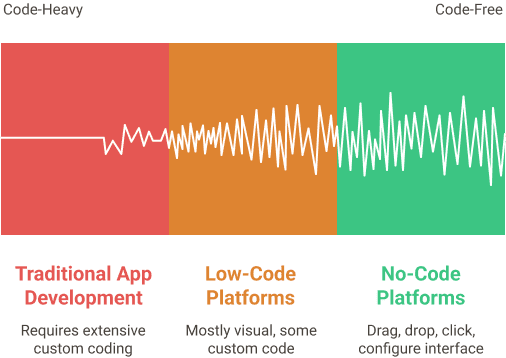
Traditional app development? You write code. Lots of it. It takes months, costs a fortune, and needs specialised developers.
No-code platforms? You drag, drop, click, configure. It still takes work, but way less time and money. And your operations team can understand what's happening.
Low-code is somewhere in between. It's mostly visual, but you can write custom code when needed. Both WeWeb and FlutterFlow fall into this category.

Why compare WeWeb and Flutterflow?
Not all low-code tools are the same. Some work well for simple applications, while others are better suited for complex ones.
Picking the wrong one can cost you months of work and headaches.
That's why comparing WeWeb and FlutterFlow makes sense.
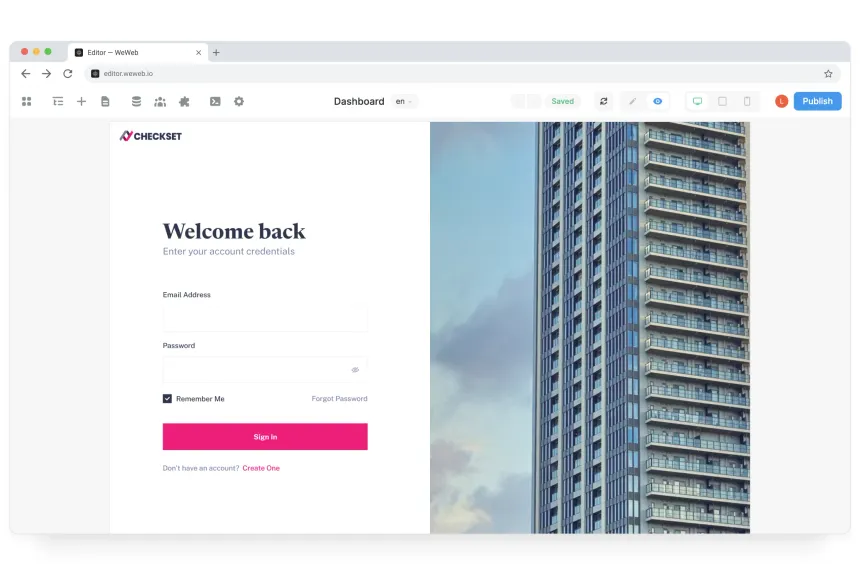
What is WeWeb?
WeWeb is a monolithic front-end tool.

You design your app visually, then connect it to the backend of your choice. Airtable, Supabase, or your existing database.
I've used WeWeb for client portals, internal dashboards, and even customer-facing SaaS tools.
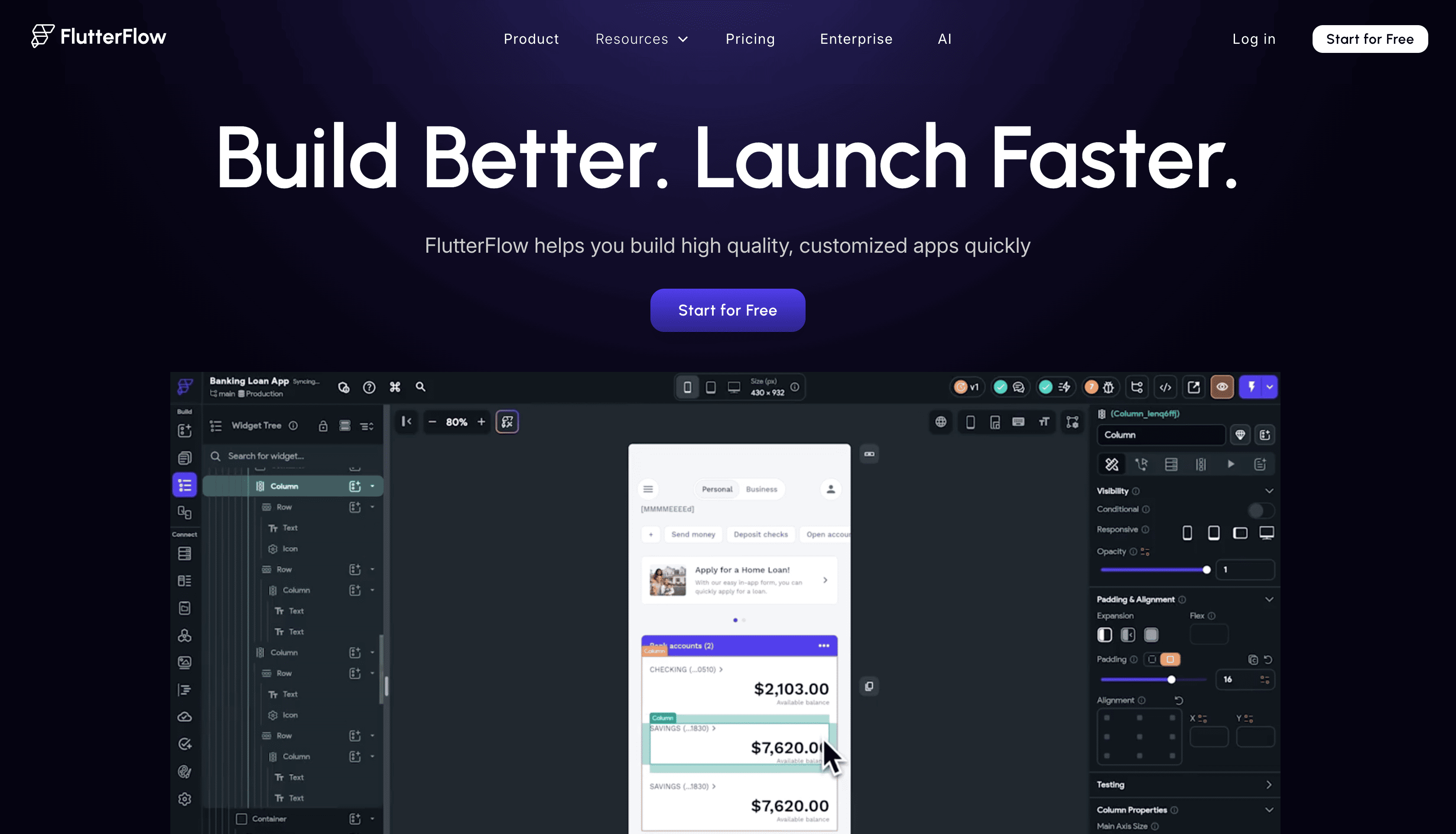
What is Flutterflow?
FlutterFlow is built on Google's Flutter framework.
So you're designing apps that can run on iOS, Android, and web. All from one project.

FlutterFlow is easier for developers to use because it lets you export clean Flutter code. You can then customise this code as needed.
Use cases
WeWeb
- Internal tools for businesses (like admin dashboards)
- Client portals
- SaaS
- Apps that need to connect to 5+ different systems
- Legacy system modernisation
FlutterFlow
- Mobile apps for iOS and Android
- Offline-capable applications
- Apps with heavy mobile interactions (camera, GPS, push notifications)
- Prototypes that can evolve into full apps
Front-end
WeWeb is flexible, but it thinks in web terms. You have containers, grids, and flexbox layouts. If you're familiar with CSS, you'll feel right at home.
The design system (typography, colour and classes) is great. You can create consistent styling across your app with minimal effort.
.png)
FlutterFlow feels more like Figma or Sketch. You're working with Material Design and Cupertino components that look good. Animations are way easier in FlutterFlow.
However, Flutterflow has its limitations after a certain point. WeWeb, on the other hand, has no restrictions.
Custom components
WeWeb lets you create and import custom components if it's not available natively. WeWeb AI can help you import any component or modify the code of any element to make it work in WeWeb.
FlutterFlow lets you customise widgets, but it's more about picking from their library and tweaking. If you need something custom, you might hit a wall.
.png)
You cannot directly import external Dart files into the FlutterFlow builder. You can create a custom widget and make it work. But it's not straightforward.
Some FlutterFlow experts export their apps and import Dart packages or custom components locally in their development environment before releasing them.
Database
WeWeb connects easily to Airtable, Google Sheets, and REST APIs. It makes WeWeb flexible for using different data sources.
Flutterflow also connects to many backends. It works well with various platforms, but it pairs best with Firebase. If your team uses Firebase, the setup is simple. If not, expect a slight learning curve.
Workflows
Creating workflows is easy in WeWeb. You can drag, drop, and connect actions. Everything is visual.
FlutterFlow is more technical. You build workflows using actions and sometimes Dart code. It's powerful but harder for beginners.
If you want speed and simplicity, go with WeWeb. If you need control and more advanced logic, FlutterFlow is a better fit.
Third-party integrations
Both WeWeb and FlutterFlow are excellent for easily integrating APIs.
Payment gateways, CRMs, whatever you want can be integrated.
And if you're looking to integrate AI into your platform, it's no different from existing a third-party API.
Exporting Code and Hosted Platforms
Both platforms let you export the code and host it yourself.
FlutterFlow lets you download the code. You can import the project into another development environment and work on it.
WeWeb lets you export your application as a standard Vue.js app, allowing you to host it on your servers. It means you can take charge of data security and align everything with your organisation's policies.
Documentation and Tutorials
WeWeb is well-documented, the support team is active, and it has a community, but there aren't enough tutorials.
WeWeb's team has been actively putting YouTube videos and updating the documentation with every release. If you're fine sticking to the documentation, WeWeb is good to go.
FlutterFlow has many tutorials and a better community. Many more people are sharing their experiences, tips, and helpful information. A lot more people to ask for help.
Conclusion
Pick WeWeb if you need internal tools and client portals with quick setup and solid integration. FlutterFlow shines when you want mobile apps.
Neither is universally better, as each is better suited to different use cases.
Want software that moves the needle?
We’ve helped ops teams, marketing leads, and SaaS founders build software that scales.